ブログを始めてから筆者のように経験が浅くて、色んな場面でつまずきながらブログ制作に励んでいらっしゃる方も多いと思います。
特にワードプレスを使って記事を書く上で、様々なプラグインを利用したものの、上手く機能してくれないなど困った場面にぶつかって、やたらと時間を奪われてしまう事って多々ありませんか?
この記事では、そういった筆者が困った経験から解ったことなどを記事にしています。

目次
AddQuickTagに設定したクイックタグが表示されないのは?
チェックをし忘れていませんか?
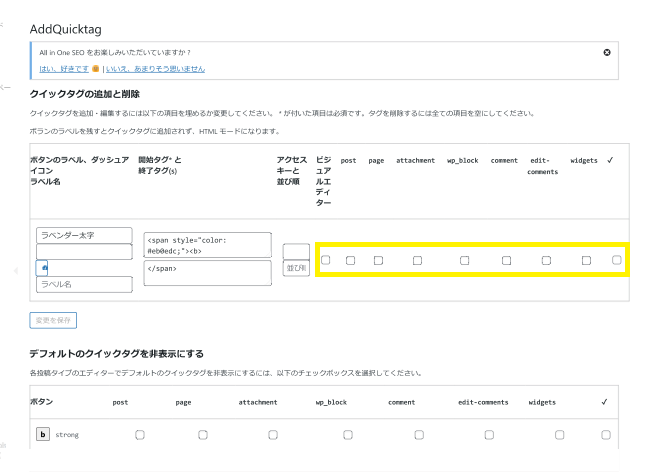
クイックタグが表示されず困った時の原因は、AddQuickTagのクイックタグの設定画面にあるチェック項目のチェック漏れが多いことです。

上記の画像の黄色枠のチェックがなく、必須項目のボタン名と開始タグの設定しただけでは、クイックタグは表示されません。
エディターの種類にチェックを入れましょう
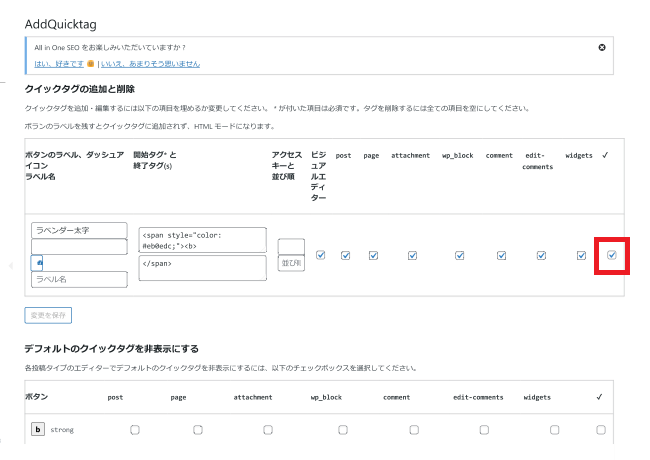
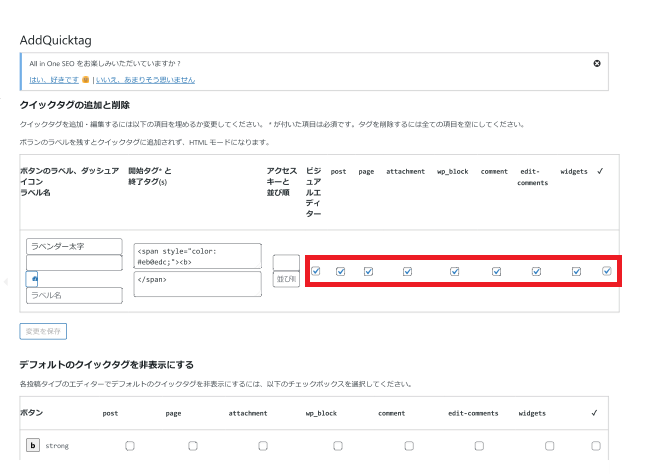
チェックが漏れていたり、何処にチェックを入れたらいいのか判らない時は、一番右側のチェックを入れて全ての項目にチェックしておきましょう。

一番右側のボタンをチェックすると、全ての項目にチェックが入ります。全てにチェックが入っていても特に問題はないのでわからない場合は、一先ず全ての項目にチェックが入っていればOKです。
突然ビジュアルエディターにAddQuickTagが表示されなくなった対処法
筆者の場合はワードプレスの更新時の際に、突然ビジュアルエディターAddQuickTagが表示されなくなって、再度、AddQuickTagの設定確認をしてみましたが、特段の問題もなく「何で?」とまたもや時間を費やす羽目となりました。
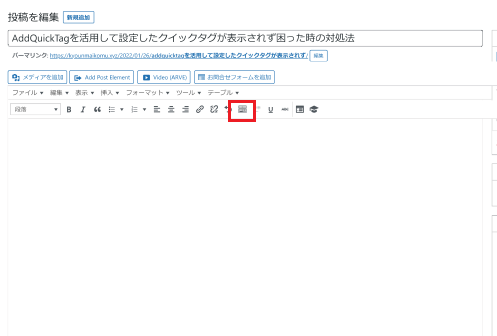
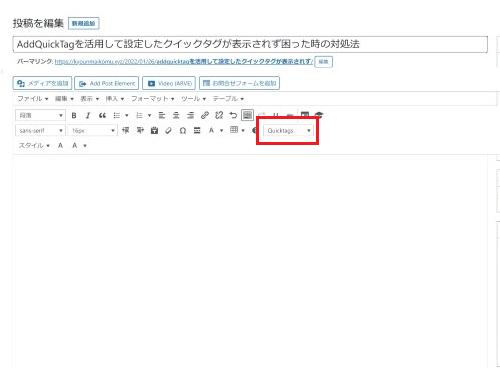
イラつきながらテキストエディターを確認するとちゃんと表示がされていて、「はぁ?どういうこと?」一人であたふたとしていたところ、ビジュアルエディターのツールバー切り替えボタンをクリックしたら表示されましたwwww。
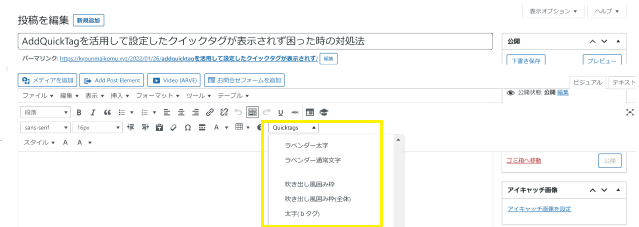
このように表示されました↓↓↓
 ということで、もし筆者と同じような場面に遭遇された方は、先ず、ビジュアルエディターの ツールバー切り替えボタンをクリックしましょう。
ということで、もし筆者と同じような場面に遭遇された方は、先ず、ビジュアルエディターの ツールバー切り替えボタンをクリックしましょう。

表示されたAddQuickTagのプルダウンメニューで自分が設定した項目を選択できるようになります。
※因みに筆者の場合は、クラシックエディターを使用しております。
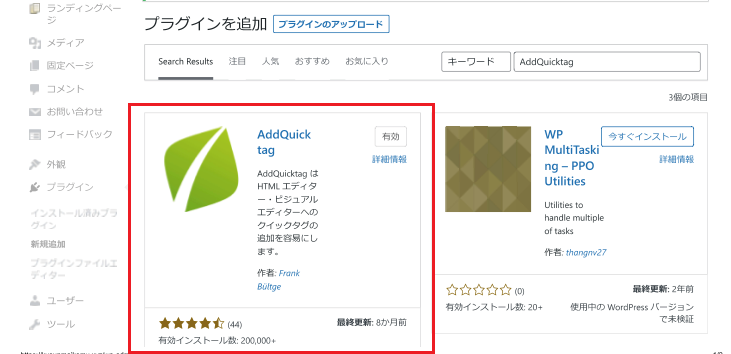
おススメのプラグイン『AddQuickTag』

ワードプレスで記事を書く際、文字装飾や囲み枠など色々使っていきますが、エディタに標準装備されているもの以外を使って記事の装飾を行いたい時に役に立つのがAddQuickTagというプラグインになります。
標準装備以外のものを使いたい時など、見出しや、囲み枠、マーカーなどのショートコードを埋め込んだりと、いちいち面倒な作業が発生しますが、AddQuickTagにコードを入力して設定しておくことで作業が効率的なります。
AddQuickTagのプラグインでオリジナルの記事は勿論のこと、記事を書くスピードも格段にアップするのでおススメです!
まとめ
- 基本設定画面チェック項目のチェック漏れの確認!
- ツールバー切り替えボタンをクリック!
今回は、普段のゲーム記事ではなく、AddQuickTagについて、気づいたことを「おまけ記事」としてまとめました。
筆者のように経験が浅く、何かと色々な面で困ったことに遭遇してしまう方も多いと思います。
そんな方のために、少しでもこの記事で役に立つことができれば幸いです。
とはいっても、普段はゲーム記事ばかりを作成しておりますが…(;^ω^)
色んな形でブログ作成されている方がたくさんいらっしゃると思いますが、参考にして下さると嬉しいです。

























ブログ初心者の方に少しでもお役に立てれば幸いです。